- Canon Community
- Discussions & Help
- Camera
- EOS DSLR & Mirrorless Cameras
- Re: Canon EOS Rebel T7 Question
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-08-2023
09:11 PM
- last edited on
09-09-2023
08:11 AM
by
Danny
I am just learning how to take photos of my artwork to post on a marketing site. I am told I have to post a min. 300 DPI photo which means I need to change my settings and photograph all my artwork...again. Can someone give me a simplified explanation about how to do that. Sorry if this sounds a little crazy but I have put myself in a position to learn every. single. thing. about websites and social media and cameras all at once. If I can just take the right pictures I will be miles ahead of where I am now. There are plenty of tutorials about what to put the setting on when you start out but not what any of those settings actually mean. Thank you so much for any information.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-09-2023 12:00 PM
In ancient times, changing the DPI in the metadata would for some software change how the image is displayed on the screen. I cannot think of any software that would do that now. Do you have an example?
It has been over 30 years since I wrote a printer driver and I do not know much about modern software for printing. I might guess that modern software might look at paper size and pixel resolution before resizing the image for print and ignore the DPI in the meta data. Is that not the case?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-09-2023 12:49 PM
macOS to this day (ever since Mac retina displays existed).
All screenshots captured on my Mac prior to having a retina display (that I still have stored) display as having 72 DPI when looking at properties within the Preview application. All screenshots taken though when you have a retina display will be marked with 144 DPI.
So when displaying screenshots now on my Mac with 5K display (retina) in Preview:
- If the image was older (2560 x 1440 at 72 dpi), when viewed at 100% it fills my entire screen. Each pixel in the image is backed by four physical pixels on the display.
- If the image was newer (5120 x 2280 at 144 dpi), when viewed at 100% it also fills my entire screen. Each pixel in the image is backed by a single pixel on the display.
- If modifying the DPI in a new screenshot to be 72 dpi, then viewing that at 100%, only a 25% area section can be viewed at any given time on my display. Each pixel in the image is now backed by four pixels on the display.
Ricky
Camera: EOS 5D IV, EF 50mm f/1.2L, EF 135mm f/2L
Lighting: Profoto Lights & Modifiers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-09-2023 01:00 PM
While not specifically tied to DPI values in images, other examples of where DPI values of your display are used:
When doing Apple device development and running things in simulators (e.g. iPhone simulator), there are now three different modes to have the virtual device displayed on your Mac. Some of the modes take not only the DPI value of the simulated hardware, but the actual DPI value of your display:
- Physical size. The simulator window would match a real-world device size (e.g. iPhone 14 Pro)
- Point accurate. This gets complex as on a retina Mac display (@2x display), you can have simulated @1x, @2x and @3x devices. It's easiest to understand when both the Mac's display and simulated device are both the same scale (e.g. @2x). So each "point" on both will be the same exact quantity.
- Pixel accurate. Each pixel on the simulated device is backed by a single pixel on the Mac display.
Finally, Adobe Illustrator has a "Display Print Size at 100% Zoom" setting. When enabled, any document viewed at 100% size on your display will also be the real world size. e.g. for US Letter, I can hold up a US letter sheet to my display and it matches perfectly.
Ricky
Camera: EOS 5D IV, EF 50mm f/1.2L, EF 135mm f/2L
Lighting: Profoto Lights & Modifiers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-09-2023 05:01 PM
I do not think I understand what you are saying about macOS. Maybe I have changed some settings?
I have a 2019 iMac with a 5120x2880 display. The same JPEG will display the same in Preview.app whether the meta data says 72dpi or says 350dpi when I select view actual size.
When I view an image on my iMac in Chrome, Firefox, or gimp and zoom to 100%, it is displayed pixel for pixel with no reference to dpi. First image is coyote face screen shot from preview displaying out of camera JPG with 72 dpi in the metadata.
Second image is same photo and has been edited in Canon DPP and saved as a JPG with 350 dpi in the meta data, a screenshot viewed in preview at actual size.
I conclude that the value in the meta data is ignored. There is apparently the same number of pixels on the coyote face if I had cropped the screen shot the same. (I remember software in the 1990s that would use a bad algorithm to scale any image that was not 72dpi before displaying it)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-09-2023 05:20 PM
@rs-eos wrote:While not specifically tied to DPI values in images, other examples of where DPI values of your display are used:
When doing Apple device development and running things in simulators (e.g. iPhone simulator), there are now three different modes to have the virtual device displayed on your Mac. Some of the modes take not only the DPI value of the simulated hardware, but the actual DPI value of your display:
- Physical size. The simulator window would match a real-world device size (e.g. iPhone 14 Pro)
- Point accurate. This gets complex as on a retina Mac display (@2x display), you can have simulated @1x, @2x and @3x devices. It's easiest to understand when both the Mac's display and simulated device are both the same scale (e.g. @2x). So each "point" on both will be the same exact quantity.
- Pixel accurate. Each pixel on the simulated device is backed by a single pixel on the Mac display.
Finally, Adobe Illustrator has a "Display Print Size at 100% Zoom" setting. When enabled, any document viewed at 100% size on your display will also be the real world size. e.g. for US Letter, I can hold up a US letter sheet to my display and it matches perfectly.
It has been a very long time since I used any Adobe software, but I remember specifying DPI when writing a PDF. I understand scaling to display the entire image, but I do not expect that scaling to depend upon the dpi number recorded in the meta data. I understand print preview showing the paper size, but the paper size does not depend upon the dpi value in the image meta data. The dpi is either set by the printer and the image is scaled to that value, or the image is cropped or the image does not fill the paper. I understand the need to know the dpi of the display or the DPI used by the printer when choosing elements like fonts or icons along with an assumption of viewing distance.
At some point in the past, I also understood image handling in CSS and HTML ( https://drafts.csswg.org/css-values/#resolution ) where assumed viewing distance is considered ( https://www.w3.org/TR/css-values-4/#reference-pixel ) .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-09-2023 05:34 PM
It's probably because you chose an arbitrary 350 value. I provided the full details regarding 72 vs 144 values which indeed drive different results.
Ricky
Camera: EOS 5D IV, EF 50mm f/1.2L, EF 135mm f/2L
Lighting: Profoto Lights & Modifiers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-10-2023 03:11 PM
This is what I'm looking at from my marketing company.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
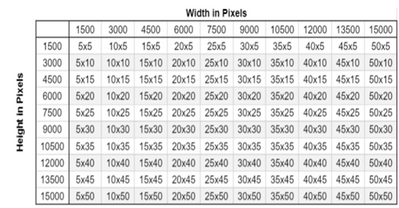
09-10-2023 03:17 PM
Wouldn't let me copy/paste but here's what they said. If you're Starting with photographs of your art, you can determine roughly how large you can print your images using this chart. Just find the resolution of your image , then compare it with the height and width to get a rough estimate of the print size at 300 dpi.
My problem is that I cannot find the settings for my camera to shoot at 300dpi.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-10-2023 03:19 PM
But how do I set my camera to get that resolution? They want me to have every photo at 300dpi to be able tto print several different sizes of prints.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-10-2023 03:47 PM - edited 09-10-2023 04:01 PM
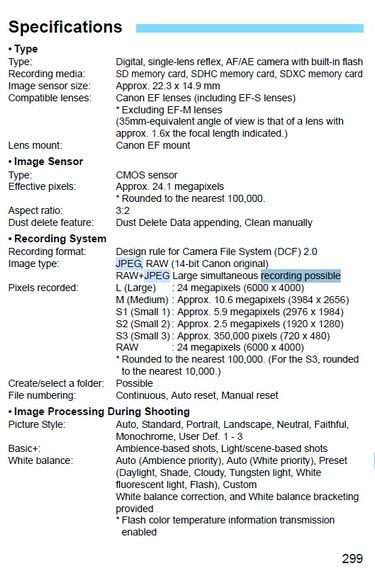
There are no settings in the camera to shoot at 300 DPI. Your camera can record up to 6000 x 4000 pixels in L JPEG or L RAW. That is the highest resolution that your camera can provide. There is no DPI setting in the camera. The largest photo that you can print at 300 DPI is 6000/300 = 20 inches by 4000/300 = 13.3 inches. How large of a print in inches do you require? That will tell you the DPI of your print, by using the formula below.
Pixels divided by inches = DPI
or
Pixels divided by DPI = inches
So you can see it is dependent on the number of pixels and the desired print size. The only setting in the camera that affects DPI is the resolution that you select in your camera's settings. Choose Large (L) JPEG or (L) RAW to allow for the largest prints.
02/20/2025: New firmware updates are available.
RF70-200mm F2.8 L IS USM Z - Version 1.0.6
RF24-105mm F2.8 L IS USM Z - Version 1.0.9
RF100-300mm F2.8 L IS USM - Version 1.0.8
RF50mm F1.4 L VCM - Version 1.0.2
RF24mm F1.4 L VCM - Version 1.0.3
01/27/2025: New firmware updates are available.
01/22/2024: Canon Supports Disaster Relief Efforts in California
01/14/2025: Steps to resolve still image problem when using certain SanDisk SD cards with the Canon EOS R5 Mark II
12/18/2024: New firmware updates are available.
EOS C300 Mark III - Version 1..0.9.1
EOS C500 Mark II - Version 1.1.3.1
12/13/2024: EOS Webcam Utility Pro V2.3b is now available to support Windows on ARM PC users.
12/05/2024: New firmware updates are available.
EOS R5 Mark II - Version 1.0.2
11/14/2024: Windows V 2.3a installer for EOS Webcam Utility Pro is available for download
11/12/2024: EOS Webcam Utility Pro - Version 2.3 is available
09/26/2024: New firmware updates are available.
- I know... I know...: A-1 repair recommendations in EOS DSLR & Mirrorless Cameras
- Canon EOS Rebel t5i firmware update corrupt? in EOS DSLR & Mirrorless Cameras
- EOS Rebel T6 won't power on in EOS DSLR & Mirrorless Cameras
- New 9-year-old EOS Rebel T6 won't turn on, battery won't charge in EOS DSLR & Mirrorless Cameras
- Unable to Transmit Live from EOS Rebel T5 to OBS Studio in EOS DSLR & Mirrorless Cameras
Canon U.S.A Inc. All Rights Reserved. Reproduction in whole or part without permission is prohibited.